[Next Js]실행결과 보는법 - Local server + Network server
JuneTein
Next JS 개발자서버 여는 법
보통 코드를 짜고 실행결과를 보는 것을 개발자 서버를 실행한다고 합니다. 자바스크립트는 VScode에서 라이브서버같은 익스텐션을 설치하여야 하는데, Next Js는 터미널에 명령어만 치면 바로 브라우저에 띄워볼 수 있습니다.
Next Js로 코드를 짜면서 웹브라우저에서 확인할 때 열어보는 방법은 아래와 같습니다.
npm run dev // or npx next dev // 빌드 후에는 npm start or npx next start
크롬이나 엣지 등의 설치된 모든 브라우저에서 localhost:3000 같은 주소로 접속 해보면 현재 개발중인 중간 결과물을 확인할 수 있습니다.
이 방법은 현재의 컴퓨터 즉 로컬 환경에서만 확인이 되는 방법입니다.
그런데 요즘은 거의 죄다 반응형으로 개발을 해야하기 때문에 브라우저를 줄였다 늘렸다 하는 일을 해야하는데, 집에 굴러다니는 태블릿이나 스마트폰이 있다면 옆에 놓고 바로바로 확인할 수 있습니다.
아마도 공유기를 사용하지 않는 분들은 없으실테지만, 무선공유기 없으면 안됩니다.
네트워크로 Next Js 개발자 서버 여는 방법
첫번째. ip주소 찾아야 합니다.
먼저 네트워크 ip를 알아내야 합니다. 공유기에서 지금 작업 중인 컴퓨터에 할당한 고유주소입니다.
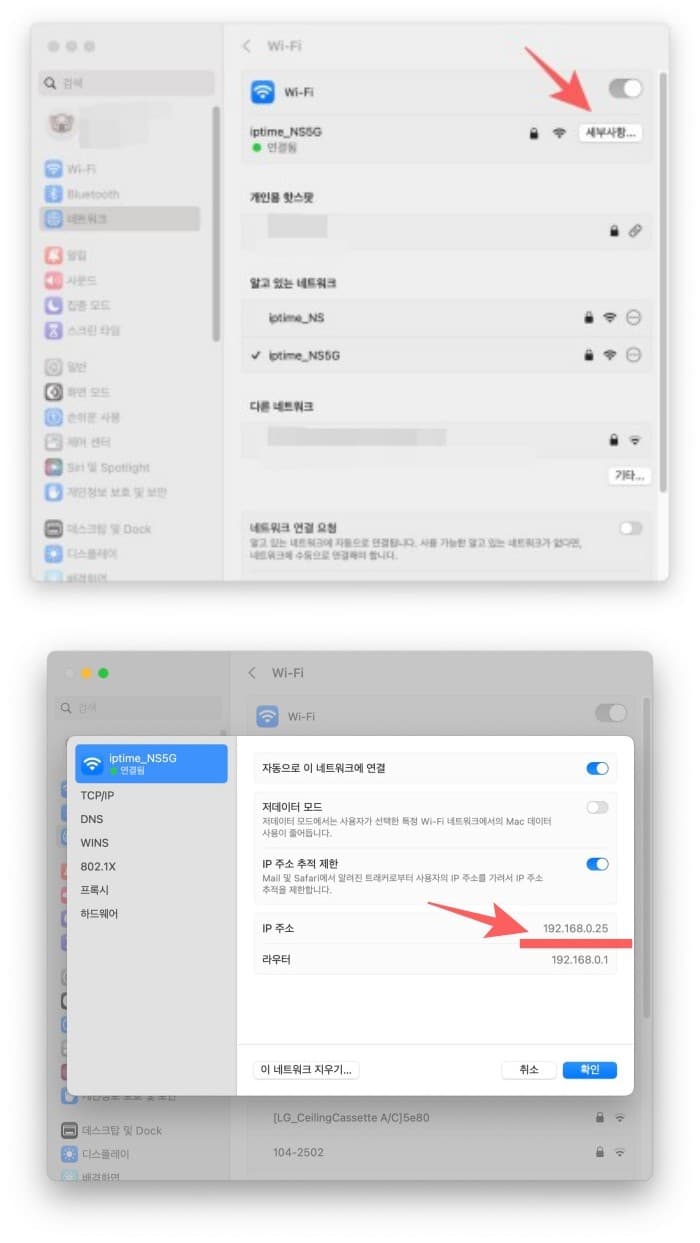
NextJs로 개발하실 정도면 ip주소 알아내는 것은 다들 아시겠지만, 윈도우에서는 cmd -> ipconfig 해보시면 아실 수 있고, 맥에서는 터미널에 ipconfig getifaddr en0 명령어 입력하시거나 시스템설정-네트워크-현재 연결된 wifi 옆에 세부사항 눌러보시면 ip주소 나옵니다.

두번째. Vscode에서 명령어 입력
터미널창에 아래 명령어를 입력하면 해당 주소로 개발서버를 열어줍니다. 192로 시작하는 부분에 찾은 ip주소 입력하는겁니다.
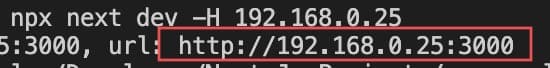
npx next dev -H 192.xxx.xxx.xxx
-H 는 Hostname으로 디폴트값은 0.0.0.0인데 이것을 내 네트워크 ip로 변경 해주는 것입니다.
한번 해두면 다음부터는 그냥 npx next dev만 입력해도 네트워크 개발자 서버가 저장된 아이피주소로 열려서 localhost:3000도 접속이 되고 ip주소로도 접속이 됩니다.
이렇게 하면 해당 아이피주소로 접속을 했을때 현재 개발중인 화면을 볼 수 있습니다. 스마트폰의 브라우저를 열어서 아이피주소:포트번호 입력하면 됩니다.
iptime 공유기 쓰시면 보통은 192.168.0.XX 이런 아이피로 나올겁니다.

위 빨간 박스안의 주소가 개발자 서버 주소입니다. 맥의 경우 커맨드 누른 상태에서 클릭하면 기본 웹브라우가 열리면서 바로 접속이 됩니다.
집에 굴러다니는 스마트폰이나 태블릿에서 어떻게 화면이 구현되는지 정확히 확인할 수 있습니다. 도움이 되셨길 바랍니다.
참고
[Next Js] sitemap 만들고 업로드 하는 방법
[Next Js] Error with permissions-Policy header
[Next Js]a title element error

카카오톡 공유하기 →