Next Js 특정 페이지에 Layout 적용하지 않게 만들기
JuneTein
Next js의 layout.js는 전체 페이지를 감싸는 헤더나 네비게이션으로 많이 사용하게 되는데요. 어떤 경우, 특정페이지에는 이 레이아웃이 적용되지 않아야 하는 경우가 있습니다.
특히나 다국어 페이지를 만든다면 html에 lang="en" 어트리뷰트를 다른 언어코드로 바꿔줘야하는데, i18n같은 패키지를 사용하지 않는 저같은 경우에는 lang속성을 마음대로 바꿀수 없는 치명적인 단점이 있었습니다.
결론적으로 layout.js를 독립적으로 적용하기 위해서는 Route Group을 사용해야 합니다.
공식문서를 자세히 읽어보신 분들은 잘 아실 수 있지만, 혹시 저처럼 한참을 헤메였던 분들에게 도움이 되셨으면 좋겠습니다.
Next js 14+ 버전의 app router를 기준으로 합니다. pages router는 적용되지 않습니다.
폴더구조 재설정
애초부터 알고 시작했으면 좀 더 나았을텐데, 모르고 시작해서 중간에 갈아엎으려니 피곤합니다.
이유는 폴더구조를 바꿔야 하기 때문입니다.
보통 기본적인 파일트리는 아래와 같으실텐데요. nextjs 생성하면 기본적으로 만들어주는 파일트리입니다.
= app
=== page.js
=== layout.js
=== global.css
이런 구조에서는 layout.js가 app폴더 내의 모든 페이지에 전역으로 작용을 하게됩니다.
이제 이 파일트리를 조금 갈아엎어야 합니다.
Route Group의 설정
위에서 말한 app아래에 폴더를 만듭니다. 일단 설명을 위해서 두 개로 만들어보겠습니다. 만들때 가장 중요한 것은 폴더의 이름을 괄호()로 묶어야 한다는 것입니다.
= app
=== (Layout) <--- 첫 번째 레이아웃이 적용될 폴더
====== createAccount <--- '/createAccount' 페이지
====== login <--- '/login' 페이지
====== page.js <--- '/' : 메인페이지
====== layout.js <--- 첫 번째 레이아웃
=== (NoLayout) <--- 두 번째 레이아웃이 적용될 폴더
====== layout.js <--- 두 번째 레이아웃
====== profile <--- 페이지 폴더
========= page.js <--- '/profile' 페이지
(Layout)으로 묶인 첫 번째 레이아웃이 적용될 폴더의 아래에 있는 페이지들은 (Layout)/layout.js의 적용을 받습니다. 첫 번째 root layout이 되겠죠.
(NoLayout)으로 묶인 폴더들은 (NoLayout)/layout.js의 적용을 받고 이것은 두 번째 root layout이 됩니다.
루트 레이아웃은 각각 html과 body로 감싸줘야 하니 html lang='en'속성도 페이지별로 바꿔줄 수 있습니다.
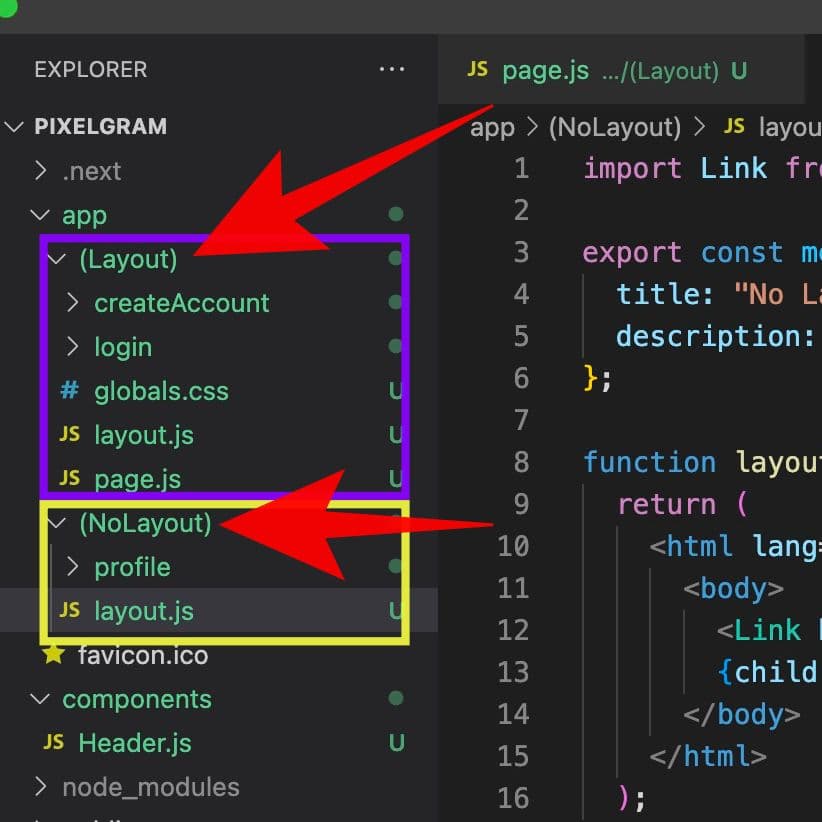
VSCode상의 모습은 아래 그림과 같습니다.

조금 쉽게 생각하면 괄호()로 완전히 다른 레이아웃을 적용받는 html을 만들 수 있다고 생각할 수 있겠습니다.
도움이 되셨으면 좋겠습니다.
참고
Adsense code in react markdown
맥북 백그라운드 항목이 추가됨 조치법 - nProtect 삭제법

카카오톡 공유하기 →