[Next Js] 일정시간마다 서버에서 실행하는 코드 - cron job
JuneTein
일정한 시간이 되었을 때 서버사이드에서 코드를 실행해야 하는 경우, 이걸 영어로는 크론 잡(Cron Job)이라고 합니다.
크론이란, 영어 단어 뜻이 "일정시간이 되면 운영체제나 서버에서 수행해야하는 명령"입니다.
먼저 Next Js를 Vercel에 올리는 분들 중에, hobby plan을 가지고 계신 분들은 하루에 한 번만 수행해줍니다. 더 자주 되도록 설정해도 명령어 수행을 안합니다.
개발자들이 항상 하는 말로, "공식문서에도 잘 나와있지만" ^^ 최대한 쉽게 설명해보겠습니다.
파일 만들기
두 개의 파일을 먼저 만듭니다. 철자 틀리면 안됩니다.
app router
1. app/api/cron/route.js
2. 루트 폴더에 vercel.json
pages router
1. pages/api/cron.js
2. 루트 폴더에 vercel.json
파일 설정
1번 파일은 때되면 할 일을 만들어줍니다. next js 14.0.1 app router기준입니다.
import { NextResponse } from "next/server"; export const revalidate = 0 export async function GET() { try { 해야할 일! } catch (error) {} return NextResponse.json({ ok: true }); }
작동이 안되어서 해외포털을 한참을 뒤져봤더니 revalidate를 해주면 된답니다. 저게 왜 작동을 하는지도 잘 모르겠으나, 하니까 됩니다.
2번 파일은 크론 잡을 실행할 시기를 정해좁니다.
{ "crons": [ { "path": "/api/cron", "schedule": "0 0 * * *" // 하루 한 번 } ] }
schedule을 사용하는 방법은 안외우는게 좋습니다. 버셀에서 usage를 만들어 줬습니다.
vercel - doc - cron jobs - cron expression
가운데 쯤에 validator 입력해보면 언제 실행 하는지 나옵니다.
vercel에 설정
따로 설정할 것은 없는데, 이게 잘되나 안되나 너무 궁금합니다.
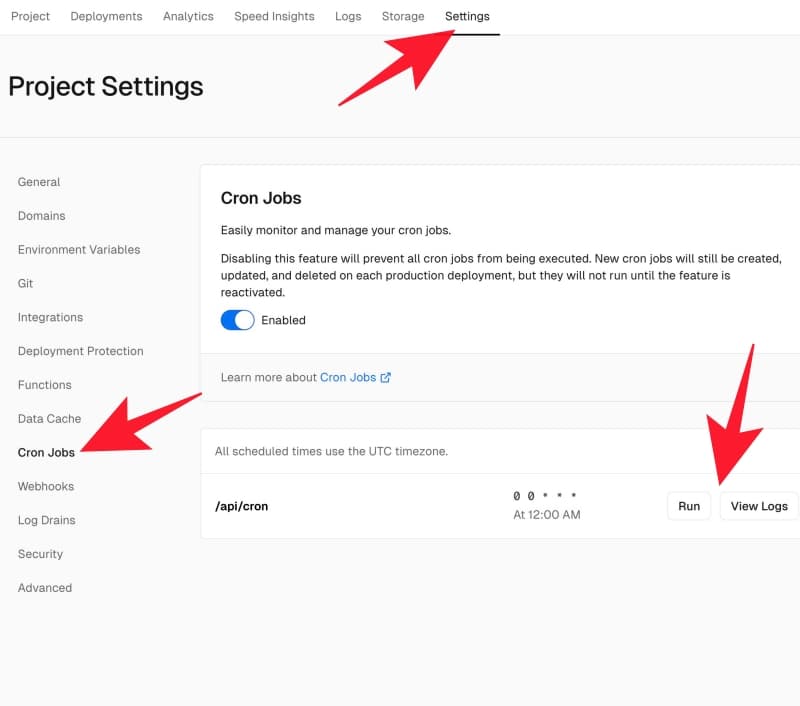
디플로이 후 vercel에서 프로젝트 세팅에 보면 Cron Jobs 탭이 있습니다.

여기에 안나오면 뭔가 잘못된 것인데 아마도 스펠링이 틀렸을 가능성이 높습니다. 저는 철자를 corn으로 쳐서 30분을... ㅠㅠ
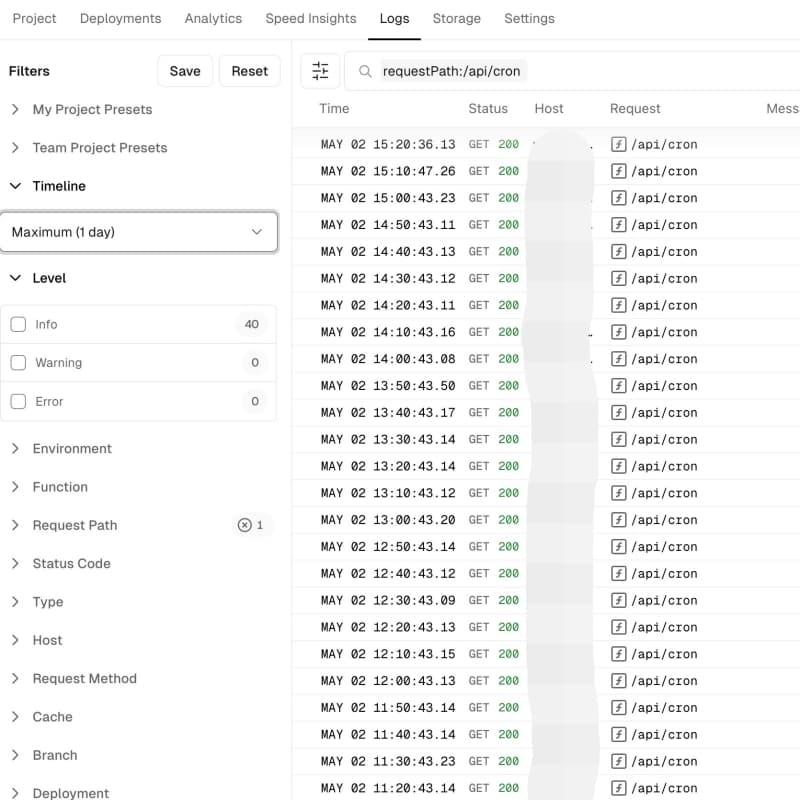
로그에 들어가보면,

이렇게 일정한 시간마다 실행한 결과들을 보여줍니다.
도움이 되셜길 바랍니다.
참고
[Next Js] sitemap 만들고 업로드 하는 방법
[Next Js]a title element error

카카오톡 공유하기 →